24
2020/04
網頁設計範例哪裡找?探索靈感就用Pinterest

我們在設計網站時,往往也有靈感匱乏的情形出現,
除了思考網站本身的品牌定位及風格外,適時的找尋靈感對繁雜的思緒有很大的幫助。
除此之外,與客戶溝通設計風格或介面呈現方式時,找尋一些網頁設計範例更能加快彼此溝通的效率!
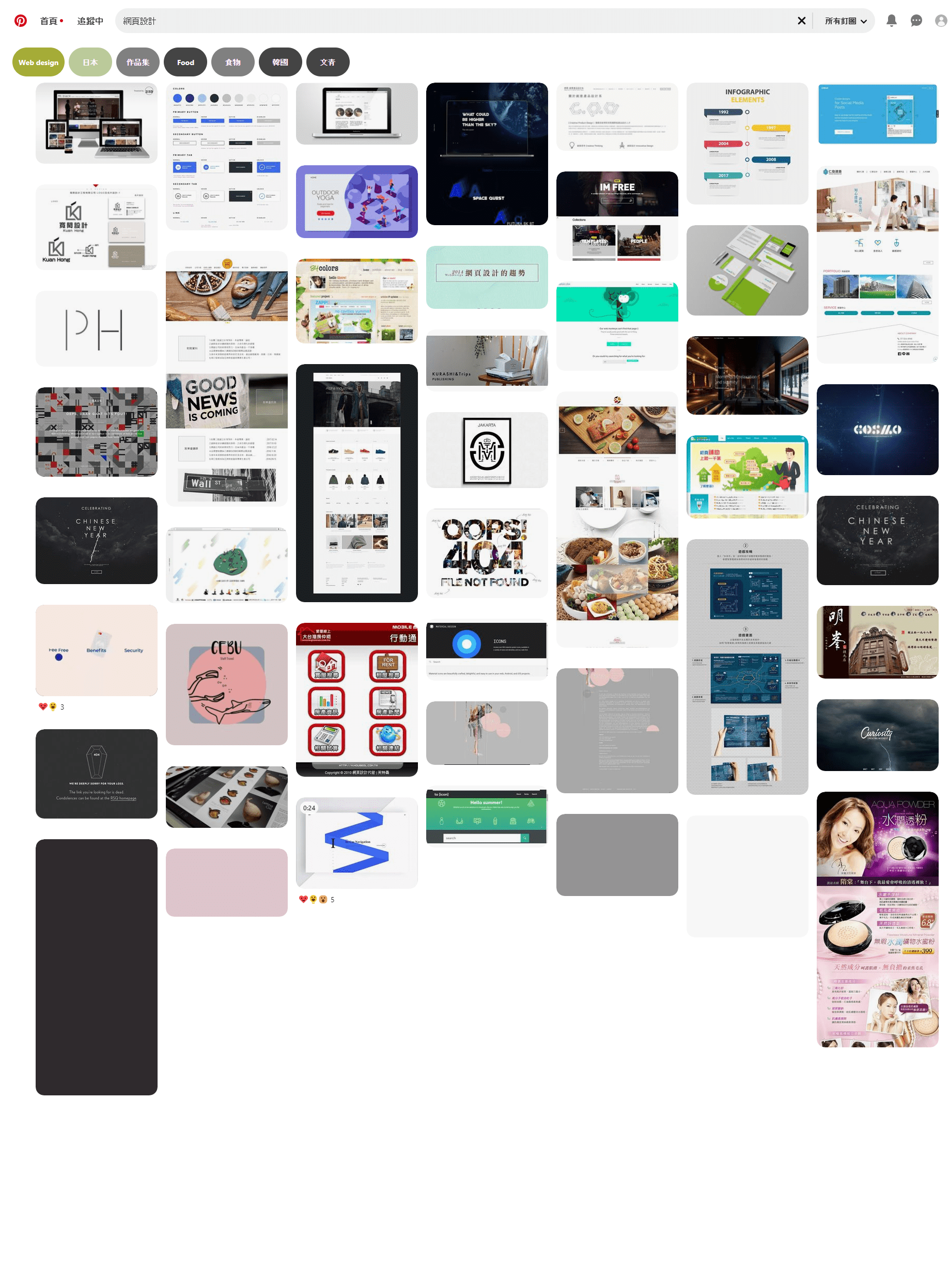
Pinterest 提供多種主題,當你不知道從何下手時,試著搜尋關鍵字吧!

想要什麼風格?
畫面想要呈現簡潔風嗎? 配色喜歡的是這張圖的配色嗎? 有了畫面的幫助,讓我們在設計前先瞭解好更明確的需求。
若是想針對某些特定頁面的呈現方式,也可以定義更準確的關鍵字再做搜尋。
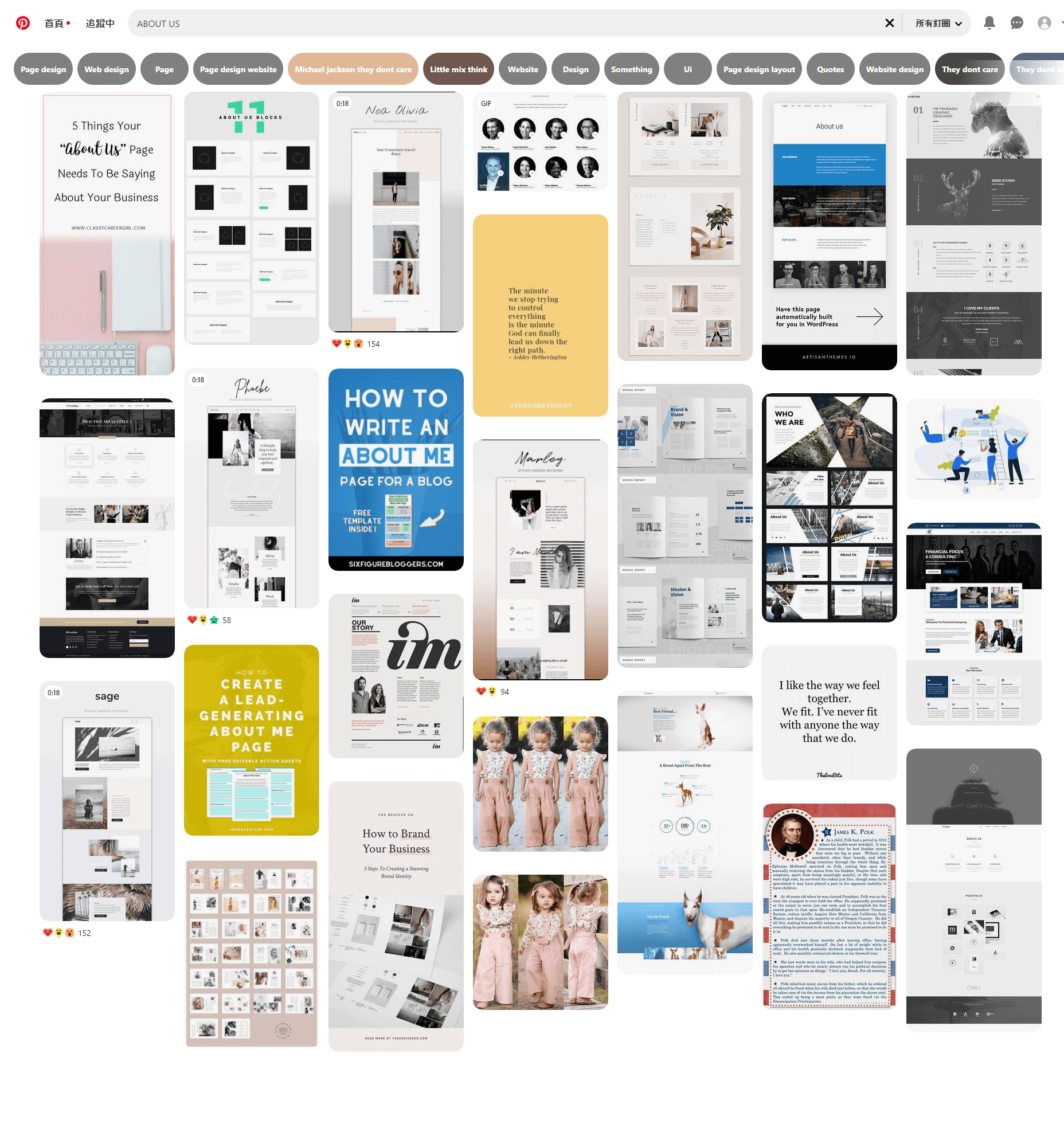
往往我們在規劃時,最需要靈感且設計希望能盡可能豐富的About us 頁面,在這邊也能看到很多網頁設計的範例

不只找靈感,還能幫助你溝通
當你在思考網站架構時,或者委託製作網頁時,也更能知道資訊如何呈現更顯得美觀又直覺。
畢竟在溝通時,千言萬語都勝不過圖片直接呈現在你眼前!
你不再需要花20分鐘說明 "我想要那種一個區塊一個區塊的, 有團隊介紹的, 但又不要都是字....以下省略100字"
直接到Pinterest 找幾張圖,讓對方一眼就明瞭,省下你寶貴的時間!非常值得一試喔!
其它資訊:
關於可思科技
我們是一家「綜合型」的SEO服務公司,提供技術與內容並存的SEO優化,擁有經驗豐富的網站工程師,加上用心的文案團隊,讓網站成為「專業領域的權威網站」!
立即諮詢



.png?v=1647475200)




















.jpg?v=1697597433)


