Google演算法捉摸不定?最新 2025年Google演算法總整理!
隨著Google 2025年搜尋演算法的更新,SEO策略也需不斷調整,以因應新技術與用戶需求變化。AI系統如BERT和RankBrain幫助搜尋引擎更精準地推斷使用者意圖,即使搜尋語句模糊也能獲得相關結果。SEO策略涵蓋關鍵字分析、技術與內容優化,且應隨時掌握Google更新,以確保排名穩定。隨著語音和多媒體搜尋日益普及,SEO需朝多樣化方向發展,以滿足未來需求。
隨著Google 2025年搜尋演算法的更新,SEO策略也需不斷調整,以因應新技術與用戶需求變化。AI系統如BERT和RankBrain幫助搜尋引擎更精準地推斷使用者意圖,即使搜尋語句模糊也能獲得相關結果。SEO策略涵蓋關鍵字分析、技術與內容優化,且應隨時掌握Google更新,以確保排名穩定。隨著語音和多媒體搜尋日益普及,SEO需朝多樣化方向發展,以滿足未來需求。

本文將帶您認識反向連結的基本概念,以及了解 Google 的 Penguin 演算法規範反向連結。並提供三個高效的反向連結建立方法,幫助您提升網站的搜尋引擎排名和權威性。無論是新手還是經驗豐富的SEO優化師,都能從中獲得實用見解。

SEO文章是提升網站曝光的關鍵,不僅能幫助網站在搜尋引擎中獲得較高排名,還能帶來更多自然流量。運用5W1H原則,無論是否具備好文采,都能寫出高質感的SEO文章。本文將深入探討SEO文章撰寫的要點及實用技巧,從選定關鍵字、文章架構,到如何滿足讀者需求,幫助你有效優化內容。

透過選擇合適的SEO關鍵字策略,網站能夠有效提升在搜尋引擎結果頁面(SERP)中的可見性,吸引更多自然流量。本文詳述SEO關鍵字挑選技巧、長尾關鍵字優勢,以及常見的SEO工具推薦。

EEAT 是 Google 評估網頁內容質量的四大核心要素,包括體驗、專業性、權威性和可信度。網站需提供真實經驗分享、專業知識和可信的內容,才能提升在搜尋結果中的排名與流量。本文將介紹如何優化 EEAT,使網站能在 SERP 中脫穎而出,增加使用者的信任與點擊率。

SERP是什麼?根據2024年最新研究,SERP排名前三名占據超過60%的點擊率,顯示優化網站在搜尋結果中的排名至關重要。了解SERP的組成元素,如付費廣告、自然結果及通用結果,並運用SEM與SEO等多種優化方式,讓您的網站在搜尋結果中脫穎而出,提升流量與曝光率。

可思科技提供專業 SEO 優化服務,結合 AI、內容行銷、技術調校與 EEAT 架構,讓網站排名穩定上升、提升自然流量與轉換率。客製化策略、KPI 保證、未達退費,打造最值得信賴的 SEO 顧問團隊。另外可思科技特別整理了2025年五大推薦SEO公司,全面比較其服務內容、專業能力及合作模式,助力企業有效提升品牌曝光與網站效能,快速找到理想的合作夥伴。

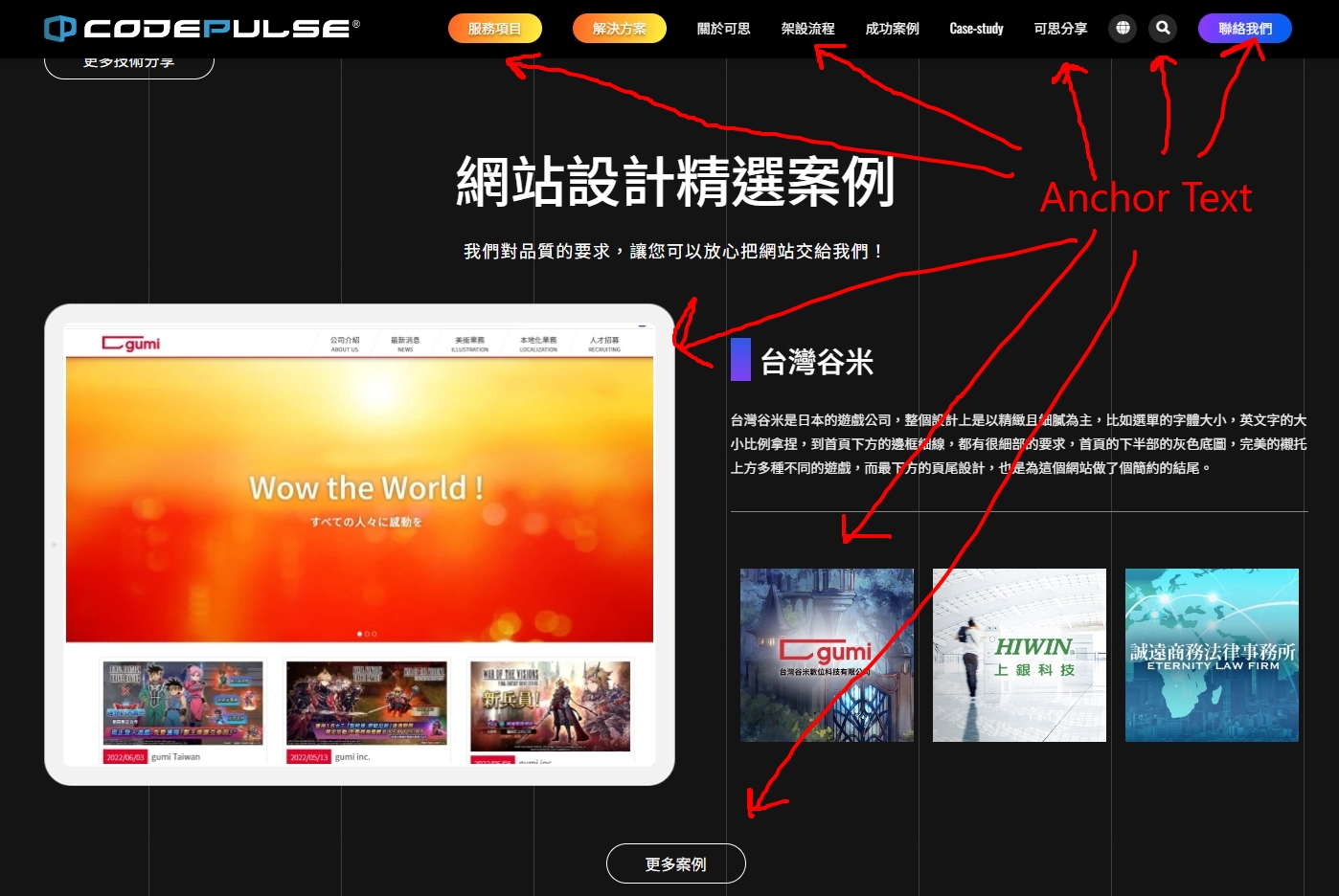
錨文字(Anchor Text)是 SEO 連結優化中的重要元素,通常以藍色底線呈現,點擊後可引導用戶至相關頁面。選擇合適的錨文字,不僅有助於提升網站的可用性,還能提高搜尋引擎對頁面內容的理解,從而影響網站的排名。儘管錨文字的呈現方式相對簡單,但在使用中有多種策略可提升其效果。本文將深入探討錨文字的定義和作用,介紹精確匹配、部分匹配、品牌錨文字等不同類型,並提供在導航列、內文鏈接、行動呼籲等場景中的應用範例。最後,本文也將分享錨文字的優化技巧,包括選擇描述性文字、控制長度及保持多樣性,協助提升 SEO 成效和用戶體驗。

「網頁標題(Meta Title)」與「描述標籤(Meta Description)」是影響網站關鍵字優化非常重要的一個環節,今天就讓可思科技帶大家認識什麼是 Meta Title及Meta Description?對於關鍵字又有什麼影響?以及不藏私大公開Meta Title的6大優化重點幫助您有效提升關鍵字排行!讓我們一起往下看吧!
.png?v=1663891200)

