AI 時代的 SEO:為什麼老網站反而更容易被推薦?2026最新觀察
近年來,越來越多人開始討論「AIO」(AI + SEO)的概念,許多人認為只要持續寫文章、做好關鍵字佈局與結構化標籤,就能被 AI 或搜尋系統推薦。然而,根據我們團隊在 2025 年 11 月的觀察與實測,結果卻出乎意料——有些完全沒有做 SEO 的舊網站,竟然能被 AI 系統優先推薦。這讓我們開始重新思考,AI 的推薦邏輯究竟是怎麼運作的?為什麼有的品牌明明內容做得很好,卻仍然「消失」在推薦名單中?
近年來,越來越多人開始討論「AIO」(AI + SEO)的概念,許多人認為只要持續寫文章、做好關鍵字佈局與結構化標籤,就能被 AI 或搜尋系統推薦。然而,根據我們團隊在 2025 年 11 月的觀察與實測,結果卻出乎意料——有些完全沒有做 SEO 的舊網站,竟然能被 AI 系統優先推薦。這讓我們開始重新思考,AI 的推薦邏輯究竟是怎麼運作的?為什麼有的品牌明明內容做得很好,卻仍然「消失」在推薦名單中?

今天,我們就來聊聊B2B的SEO策略,尤其是針對SaaS企業如何運用SEO來實現業務增長。如果我們正在為自己的網站流量發愁,或者對於如何吸引高品質的商業客戶毫無頭緒,那麼這篇文章絕對不能錯過!

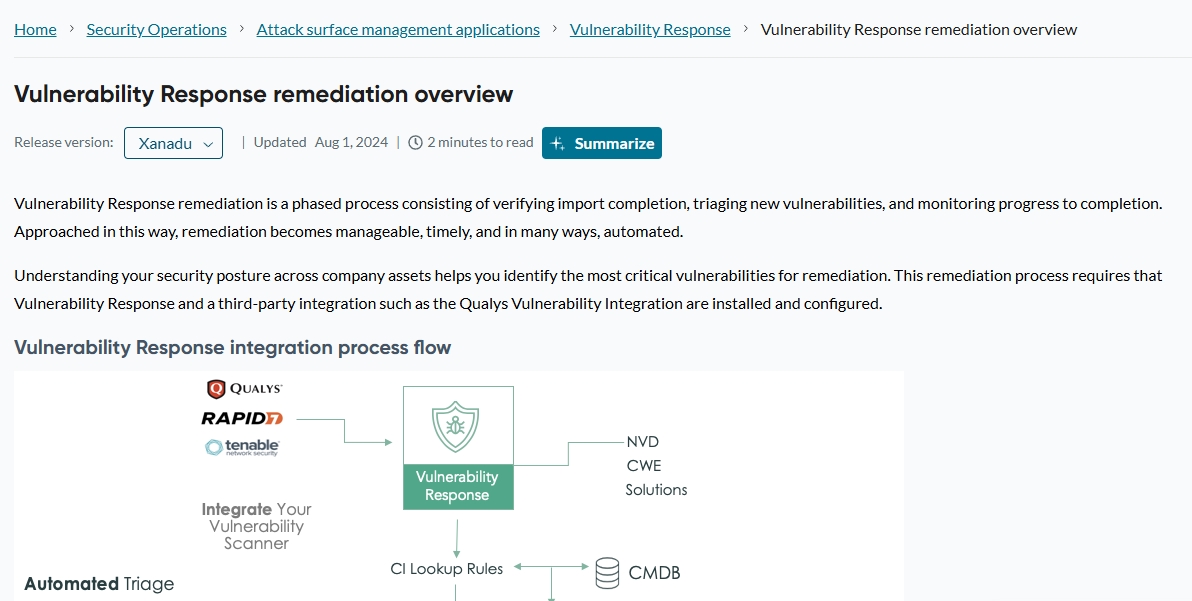
深入探討漏洞響應與修復策略,包括修補漏洞、網路分割、補償控制、資安保險等實踐,並強調驗證、重新掃描與報告的重要性,幫助組織有效應對資安威脅、降低風險並保護關鍵資產。

了解在執行SEO時可能面臨的資訊安全挑戰,包括網站漏洞、惡意內容、DDoS攻擊、外部連結風險與資料洩漏等問題,並學習有效的安全防護措施,確保排名提升的同時保護網站與用戶資料。

SSL 是早期的加密協議,已被更安全的 TLS 取代。現在的「SSL 憑證」實際上使用的是 TLS 協議,提供更強的加密、更快的性能和更好的安全性。TLS 是現代 HTTPS 通信的標準協議。

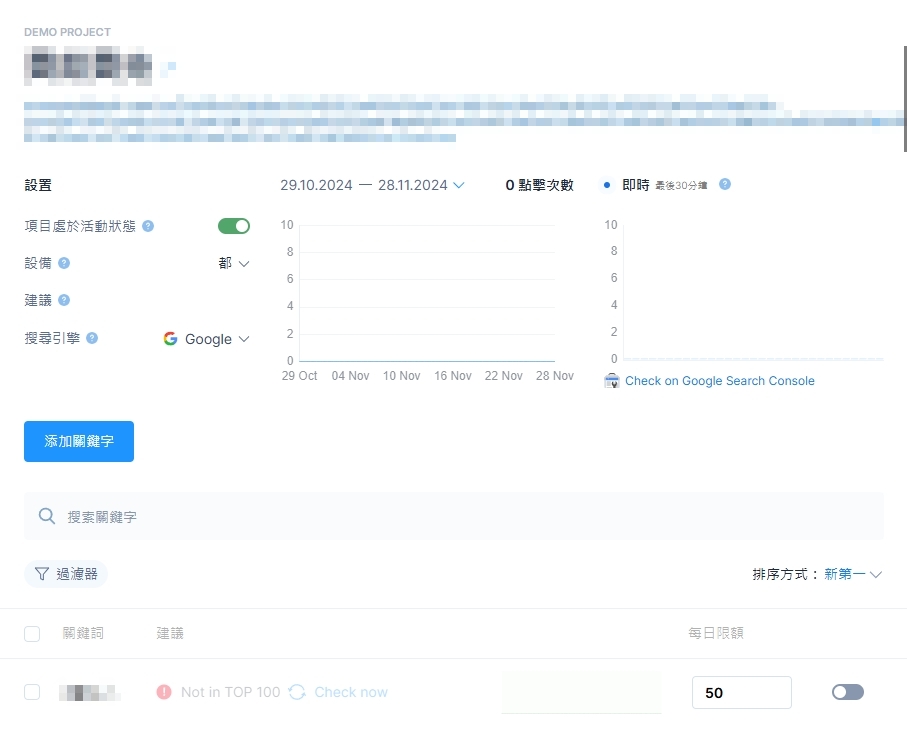
在 SEO 世界中,點擊率是影響網站排名的重要因素之一,這讓一些人將目光投向了 SEO 點擊軟體同時也想了解價格,一種透過模擬假流量來提升網站點擊率的工具。然而,這種屬於黑帽 SEO 的手法不僅違反搜尋引擎規則,還可能為網站帶來長期的負面影響。本文將深入探討 SEO 點擊軟體的價格結構、運作方式、隱藏風險以及其對網站的潛在影響,幫助您在面對這類工具的誘惑時,做出明智的決策,選擇正規且可持續的 SEO 策略。

在 SEO 中,Exact Match(精確匹配)是指錨文本或關鍵字完全匹配你希望在搜尋引擎中排名的特定關鍵詞短語。這意味著錨文本中的字詞和順序完全與目標關鍵字相同。

在SEO(搜尋引擎最佳化)的策略中,內部連結的使用是一項重要的元素。內部連結有助於提高網站的可導覽性,增加頁面的權威性,並幫助搜尋引擎更好地理解網站結構。不過,內部連結的使用方式也需謹慎考量:


