AWS 網站架設教學 - SES 發信設定

登入你的AWS帳號進到主控台,並選擇 Simple Email Service,開始以下的設定:
一、驗證網域
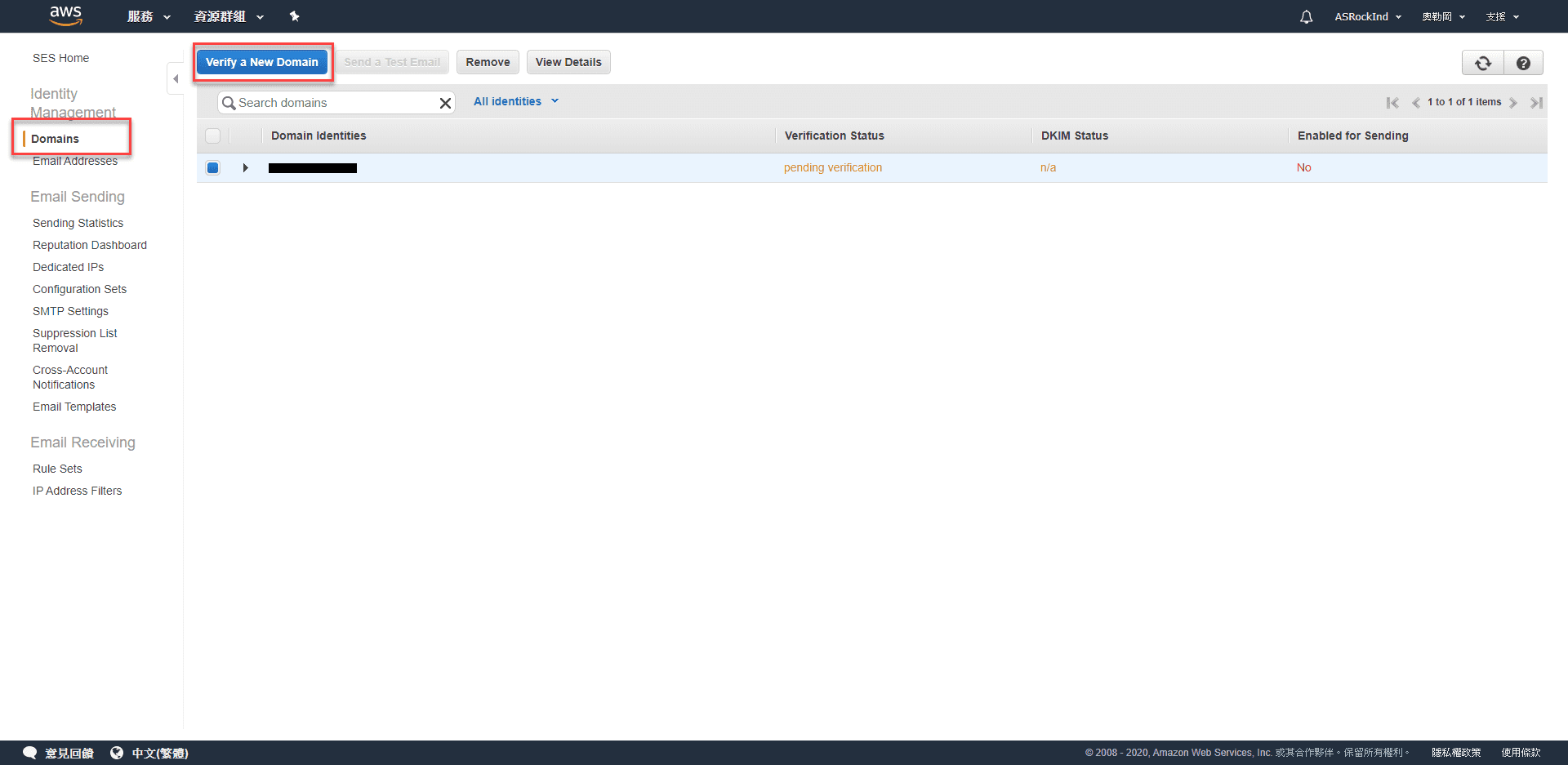
1. 點選左邊選單的「Domains」選項,再按「Vefify a New Domain」來新增一組你的網域

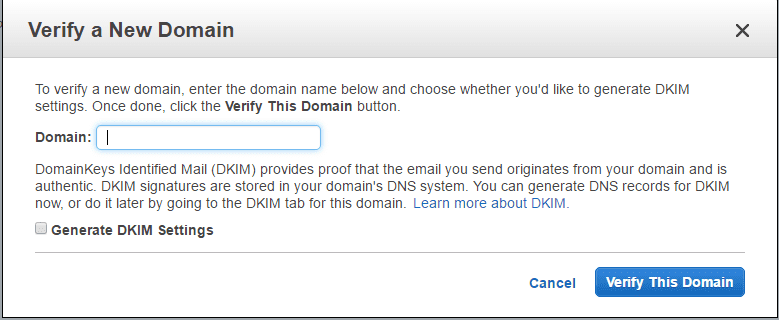
2. 在 Domain 欄位填入你的網域,並點選「Verify This Domain」送出

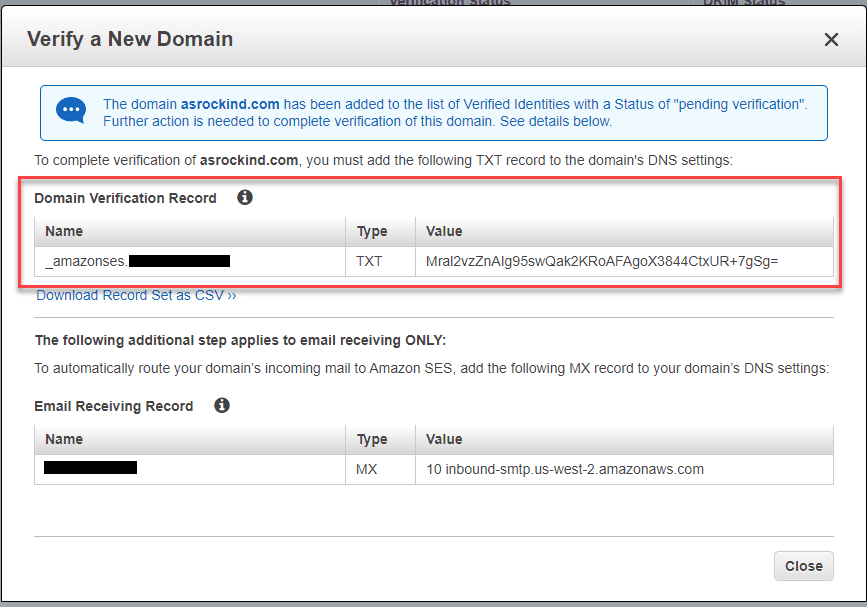
3. 此時你會到以下畫面,這邊需要你去新增設定DNS的TXT記錄來驗證網域,Domain Verification Record下方的TXT記錄即為你所需設定的資料

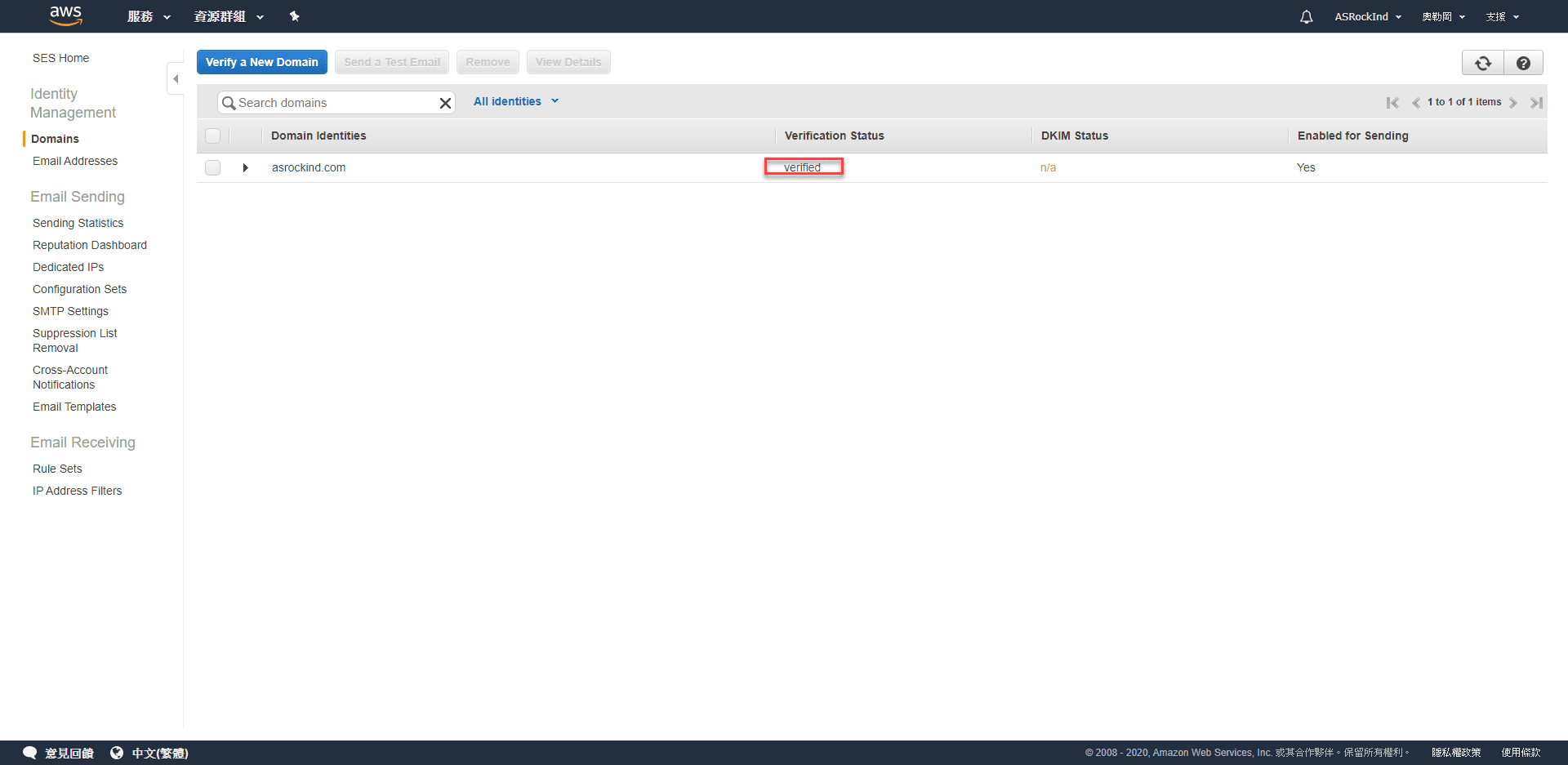
4. 回到SES介面,你會看到已新增的網域,若是TXT記錄設定失敗或尚未生效,則會顯示「pending verification」的狀態,若顯示為「verified」便完成了網域驗證的步驟

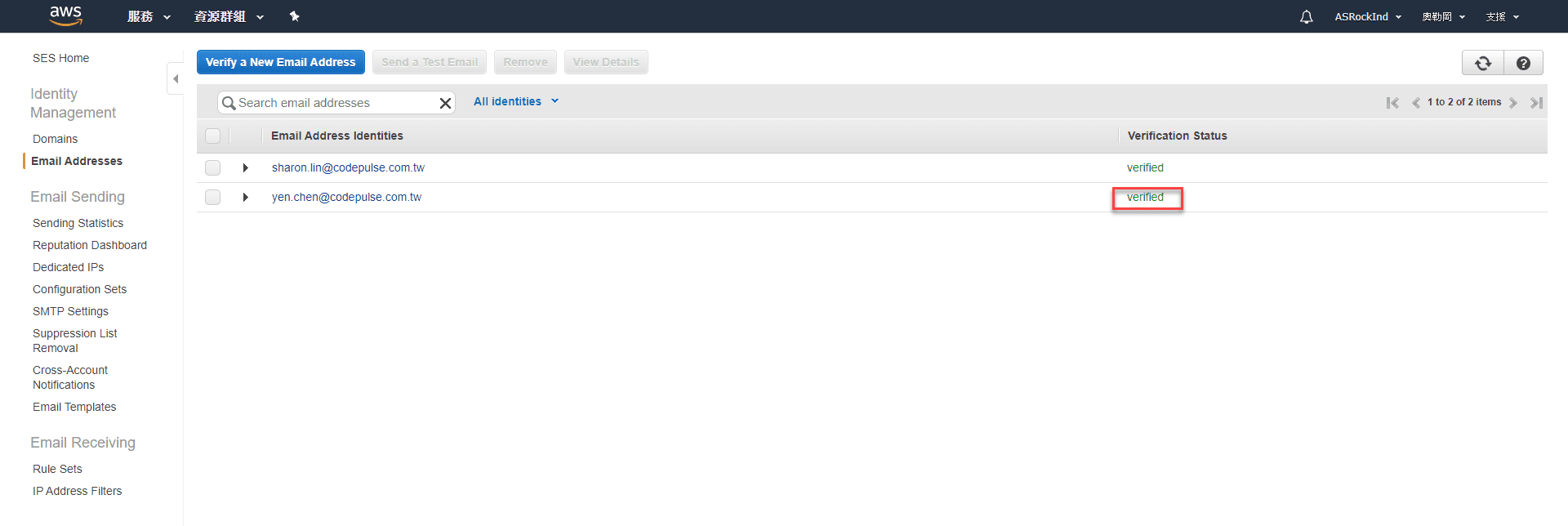
二、驗證信箱
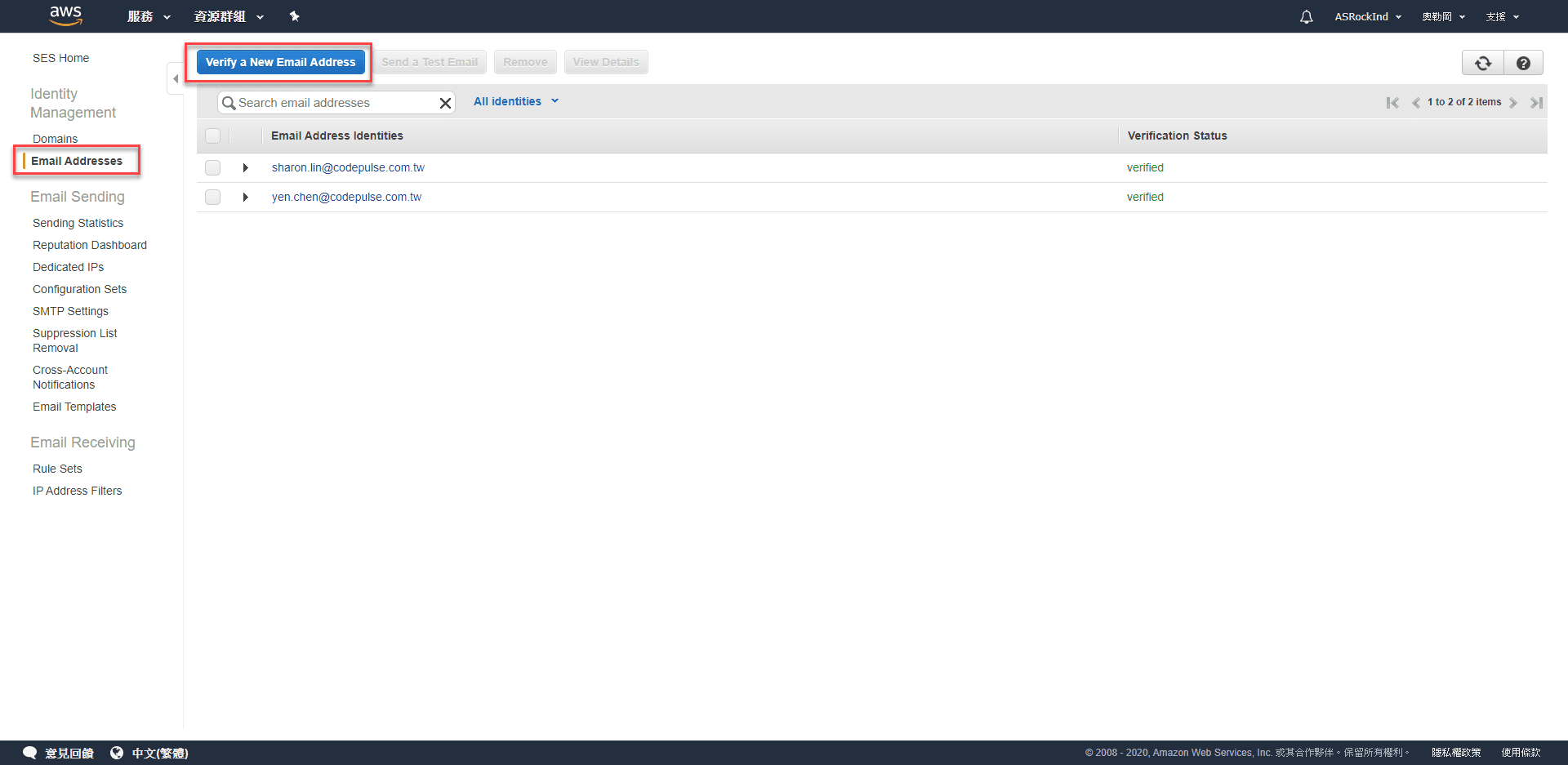
1. 點選左邊選單的「Email Addresses」選項,再按「Vefify a New Email Address」來新增信箱

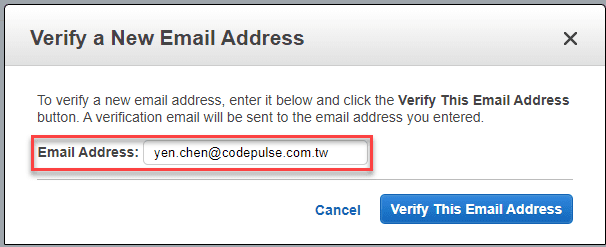
2. 在 Email Address 欄位填入你的網域,並點選「Verify This Email Address」送出


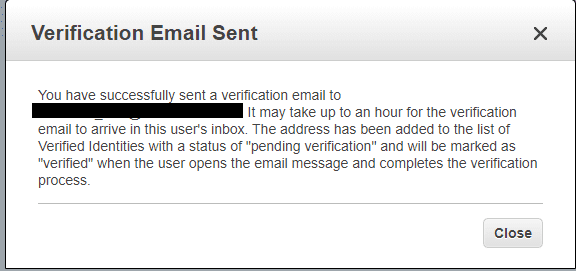
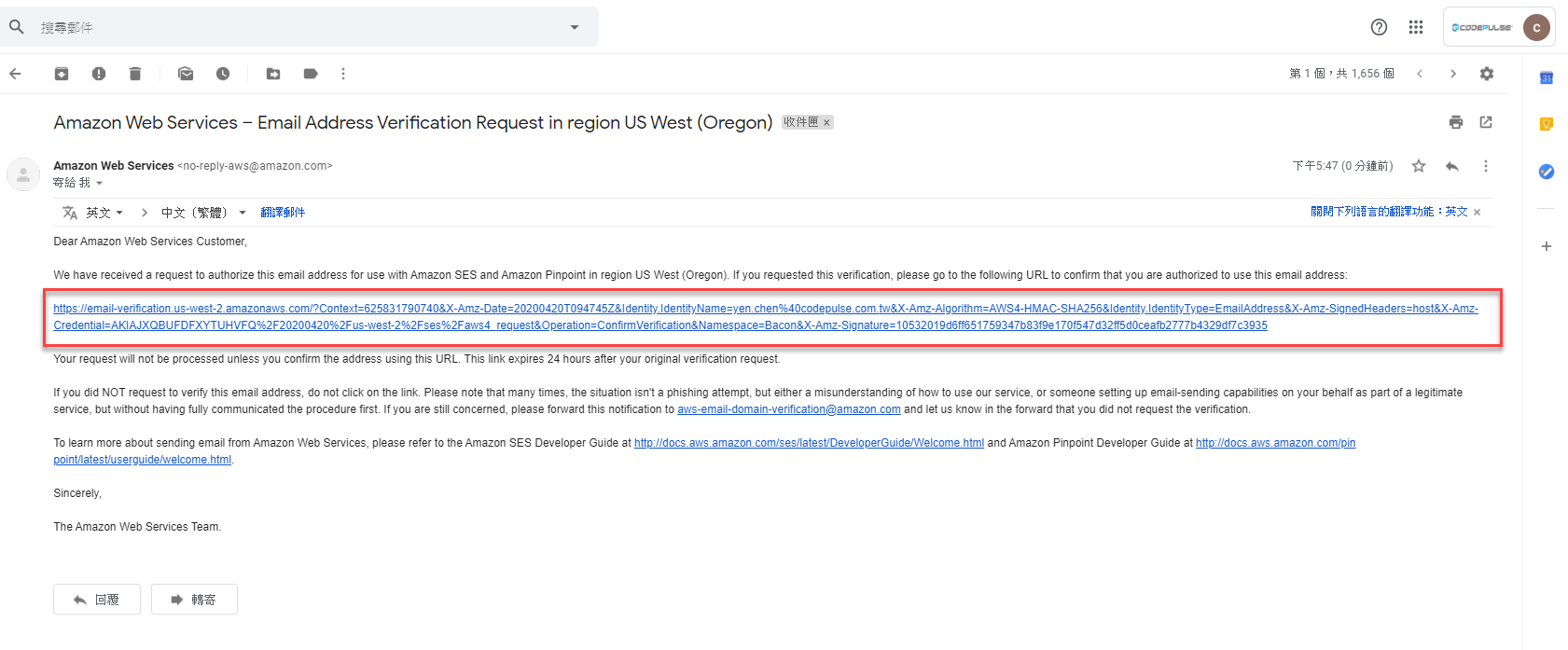
3. 接著到登入你的信箱,你會收到一封AWS SES發來的信箱驗證信
4. 點選信件中的驗證網址,即可成功驗證信箱

5. 回到SES介面,你會看到剛剛新增的信箱驗證狀態更新為「verified」,此時已完成信箱驗證的步驟

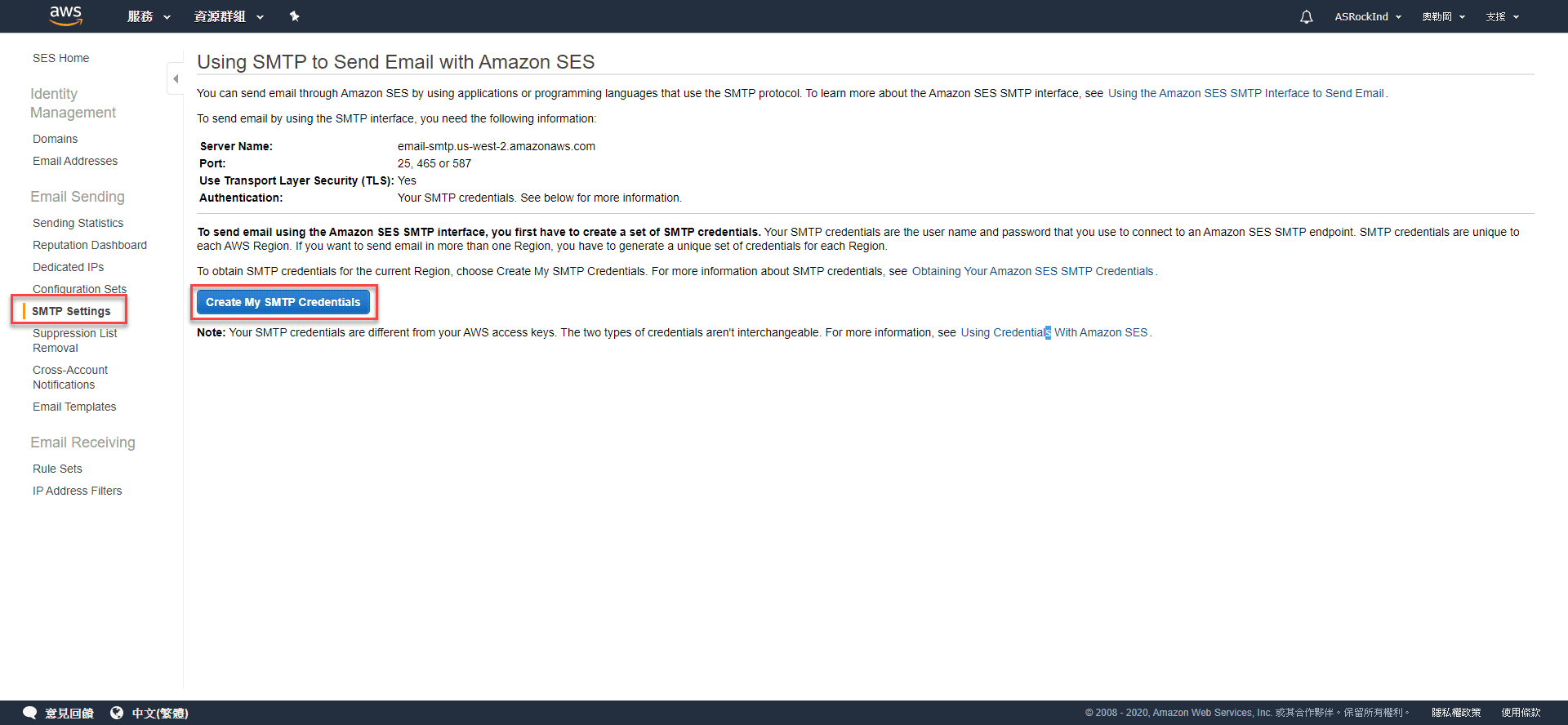
三、建立 SMTP Credentials
1. 點選左邊選單的「SMTP settings」選項,再按「Create My SMTP Credentials」新增一組SMTP登入資料

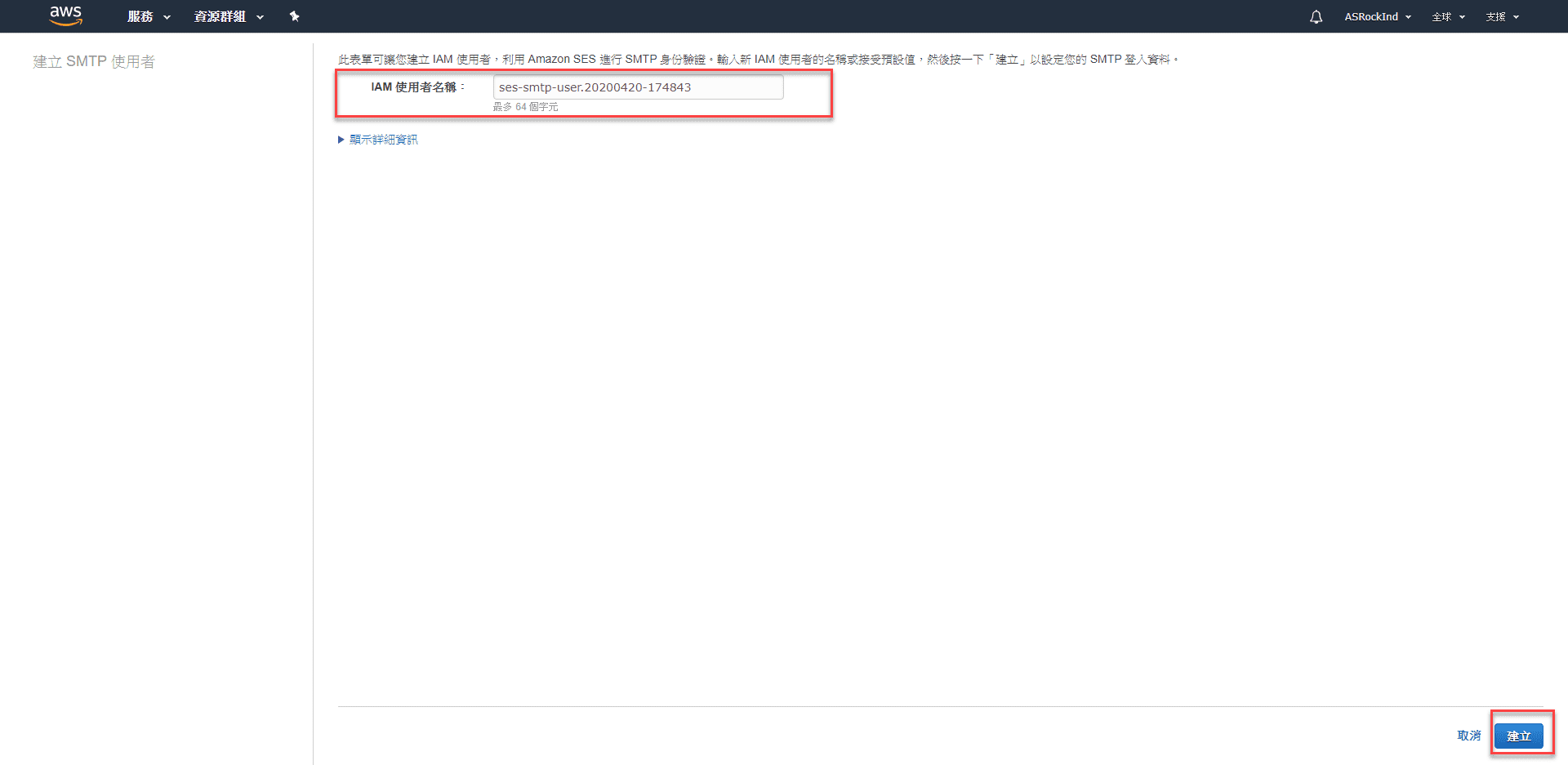
2. 這邊會自動產出一組IAM 使用者名稱,直接點選「建立」

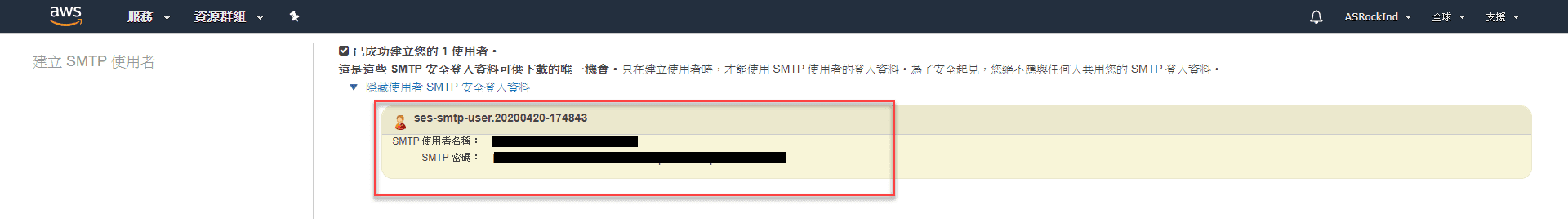
3. 這時會看到新增的SMTP使用者名稱及密碼,我們要使用此組帳密來發信,所以請務必要記下來

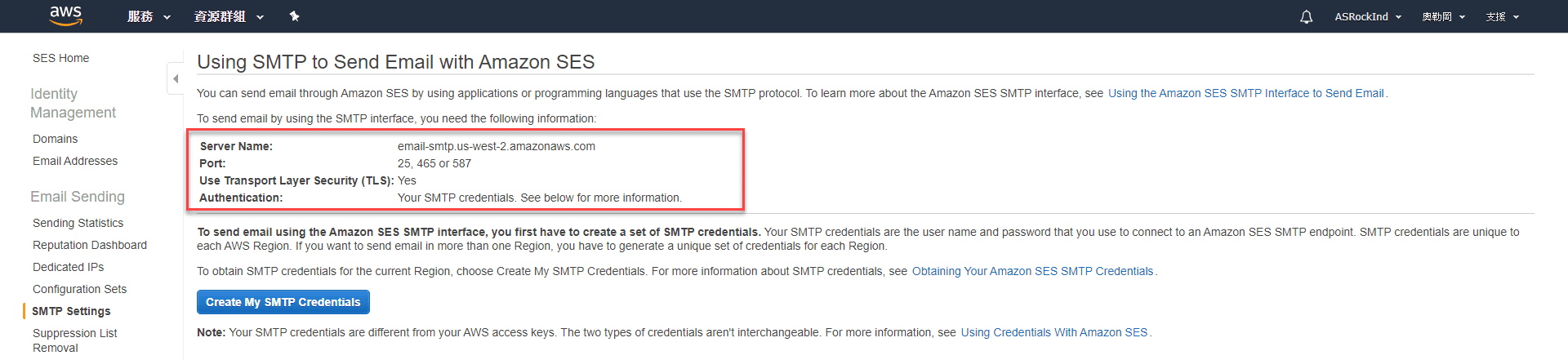
4. 回到 SMTP settings 介面會看到 SMTP 發信用的 Server Name 及 Port ,再加上剛才記下來SMTP使用者名稱及密碼,即為我們所需用到的發信資料!

四、撰寫程式,測試發信
1. 使用你擅長的程式語言來撰寫發信程式
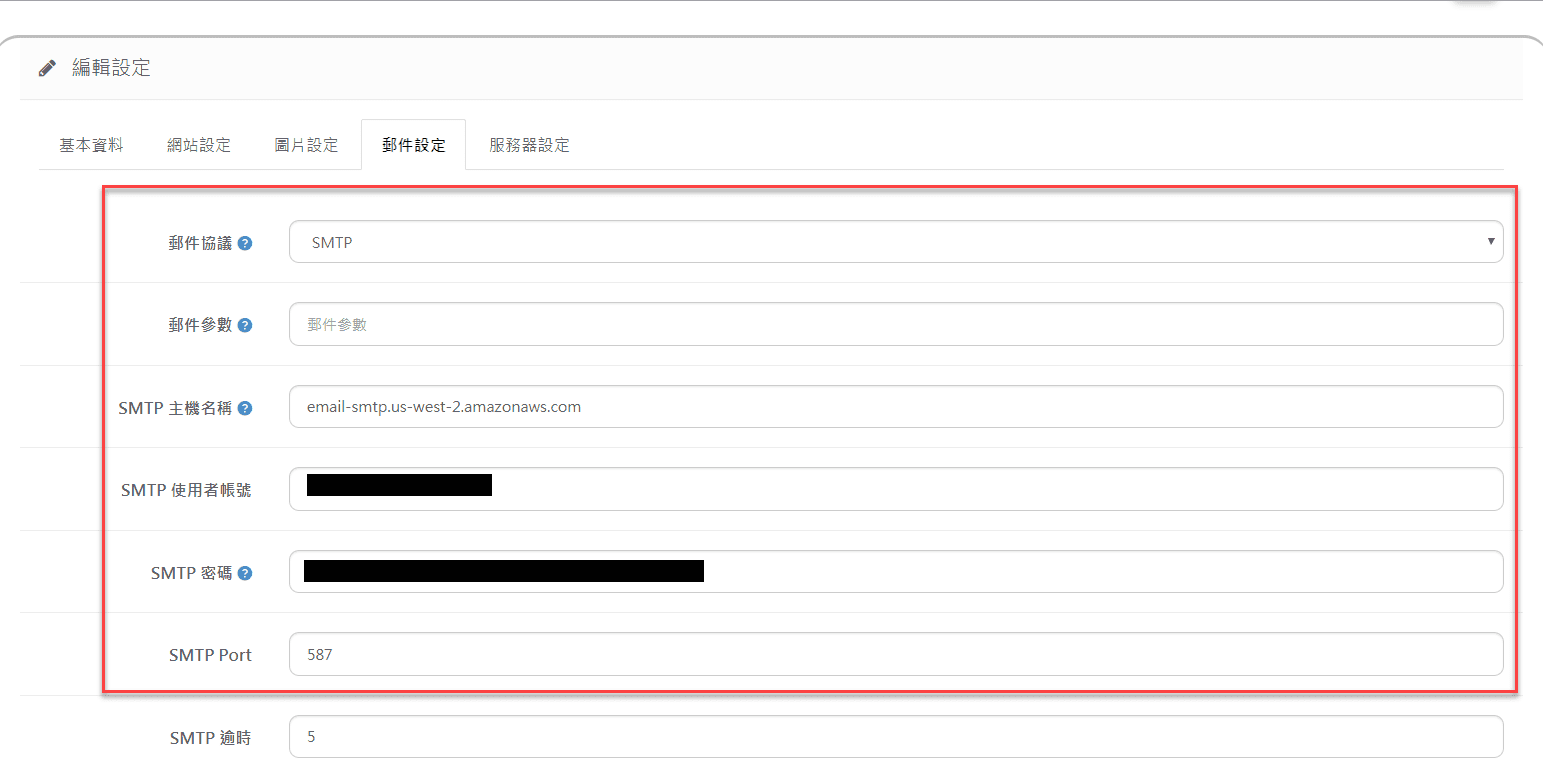
2. 發信的設定參數值即為剛剛所建立的 SMTP Credentials資料,資訊輸入正確的SMTP即可成功發信囉!

但要注意以下幾點:
(1) AWS 預設限制阻擋由內到外的 25 port 流量,所以請使用 587或 465 port 來發信
(2) 若必須要使用 25 port 來發信,則需另外向AWS提出申請,請參閱 如何從 EC2 實例取消端口 25 上的限制
(3) 未向AWS提出轉正式模式時,皆在沙盒模式中,僅有被驗證的信箱可拿來發信及收信,要解除沙盒模式的話需另填寫表單提出申請轉正式模式
整個過程是不是簡單又快速呢!若是使用AWS主機的話不妨試試使用SES來發信吧!使用EC2的主機還有每月62,000封的免費額度哦 ~



.png?v=1647475200)




















.jpg?v=1697597433)


