線框圖 Wireframe 是什麼?
網站架設時的線框圖(Wireframe)是什麼?
當我們需要請網頁設計公司架設網站時,繪製一份網站的線框圖(Wireframe)通常是進行網站架設的第一步。今天就讓我們來聊聊,所謂的線框圖(Wireframe)是什麼吧!
線框圖(Wireframe)是網站外觀視覺進行初步表達的一種形式。它是將一個網站的基本架構以圖形化的方式呈現,用來傳達網站策劃及設計的思想,讓網頁設計公司透過圖形化的形式知道您有哪些網站架構的需求及所需要的功能,進而以客製化的方式開始著手進行網站建置。
線框圖(Wireframe)就如同室內設計裝修的平面設計草圖,在房屋裝修之前,設計師會依照與業主的前置溝通後,先在紙上構思規劃草圖後,與業者反覆討論再開始構思及規劃設計。
為什麼需要使用線框圖(Wireframe)呢?
線框圖(Wireframe)是與客戶進行設計溝通的工具,它能夠幫助雙方確認網站核心部分,客戶因此能夠了解網站設計公司的主要策劃思想,網站設計公司也能因此確保所規劃的網站是朝著客戶想要的方向進行設計。運用圖形化的方式,使溝通設計更為順暢、令服務更貼近需求。如果省去線框圖(Wireframe)繪製將可能造成雙方對網站的設計認知有所落差,導致後期大量修改,延誤交付時間。
要怎麼繪製線框圖(Wireframe)呢?
繪製線框圖(Wireframe)不需要想得太過複雜,只要表現出您想呈現的網站重點就好,像是網頁頁面的基本編排、網站一定要有的功能、或有需要特別客製化的功能…等初步的簡略網站架構。只要可以與設計師溝通的線框圖都是好的線框圖。
如果對網站架構沒有任何概念要如何繪製線框圖(Wireframe)呢?
如果您對網站的架構完全沒有想法,也不知道到底要從何著手的話,這邊幫您整理了幾個大多數企業網站可能建置的內容,不妨可以朝著這些方向試著規劃看看。
1. 《公司簡介》 讓客戶了解您的企業背景、歷史發展、品牌理念及核心價值
2. 《產品介紹》 您的企業主要銷售哪些產品?
3. 《服務項目》 您的企業提供哪些專業服務?
4. 《新訊活動》 您的企業是否不定期對外發佈新訊?
5. 《教學分享》 是否有一些不藏私的專業知識或技能想要與客戶分享?
6. 《成功案例》 您的企業過去完成哪些傲人的實績案例?
7. 《聯絡我們》 您的企業客戶應該如何聯絡到您?
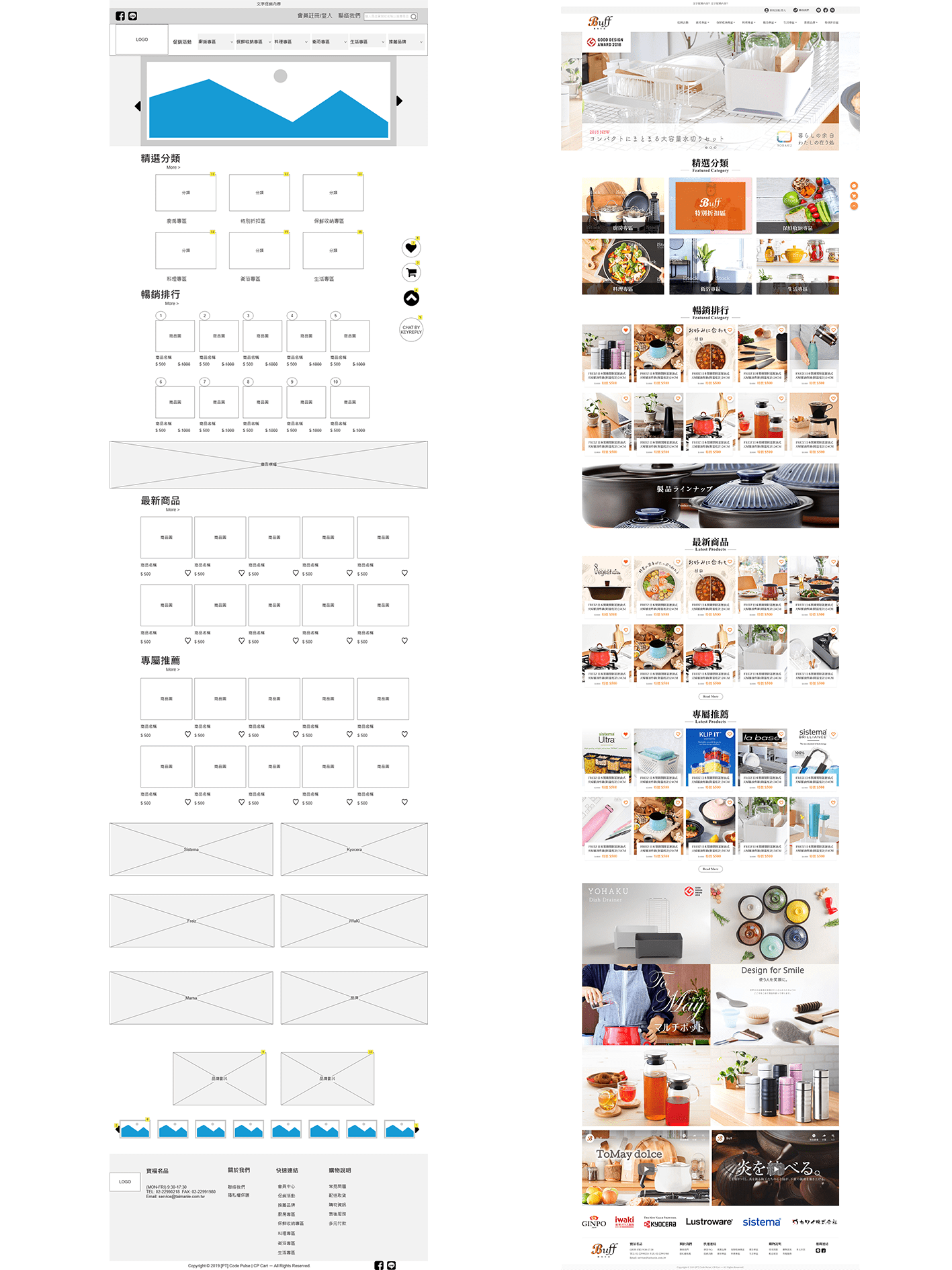
線框圖 vs 設計圖

線框圖是一個網站決定架設時用來表達一個網站基本架構的文件,對於網站架設的重要性是不容忽視的,當您了解與學會以上的小技巧後,對您日後接洽網頁設計公司時的設計理念討論與溝通過程將會更加順暢。也歡迎隨時洽詢可思科技,我們將以服務為出發點,為您完成心目中理想的網站。



.png?v=1647475200)




















.jpg?v=1697597433)



