12
2024/04
圖片讀取太久,使用者抱怨流量都被吃光了-壓縮篇

上次已經處理了圖片解析度的問題,但感覺圖片的大小還是有點大,放了10張350KB的圖片還是有3.5MB的大小,對於網速比較慢的使用者來講就是很嚴重的卡頓,所以我們還是要再想辦法把圖片再次的壓縮。

jpg圖片的壓縮通常會伴隨著失真的風險,通常使用的壓縮率都是80%上下,80%的壓縮率提供了不錯的壓縮空間及不明顯的圖片失真,既可以保持圖片的美觀,又可以提高網路的速度。
那這邊就推薦大家一個好用的圖片壓縮的網站,iLoveIMG
網址:https://www.iloveimg.com/zh-tw/compress-image/compress-jpg

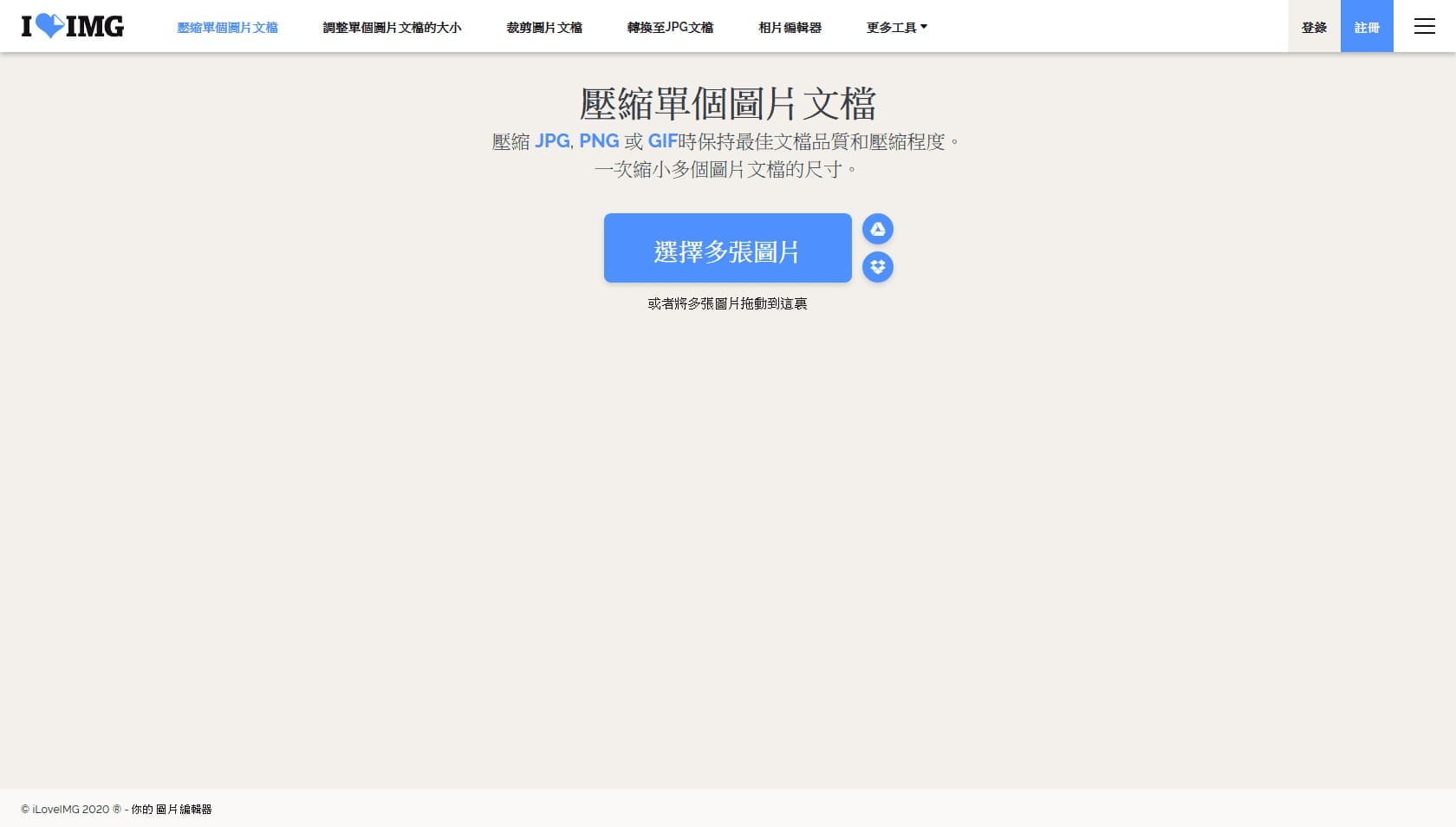
沒錯,今天要介紹的還是iLoveIMG,這次使用的功能是iLoveIMG的壓縮單個圖片文檔,雖然是寫壓縮單個圖片,但還是可以同時壓縮至少15張圖片,能壓縮的圖片種類包含了JPG、PNG及GIF。這邊我們就直接上傳剛剛的圖片吧!

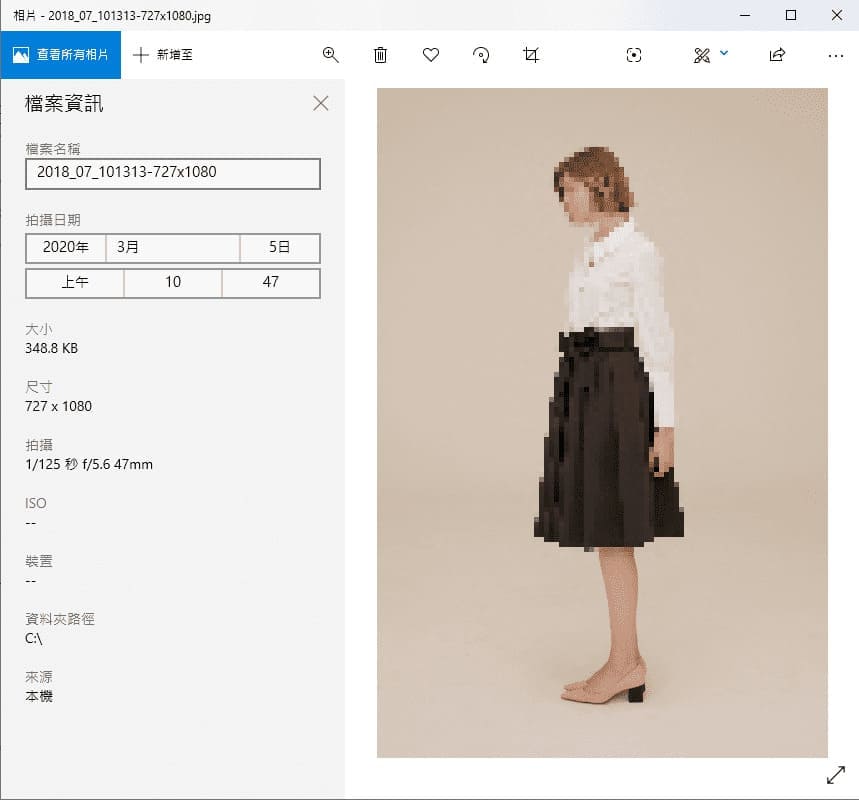
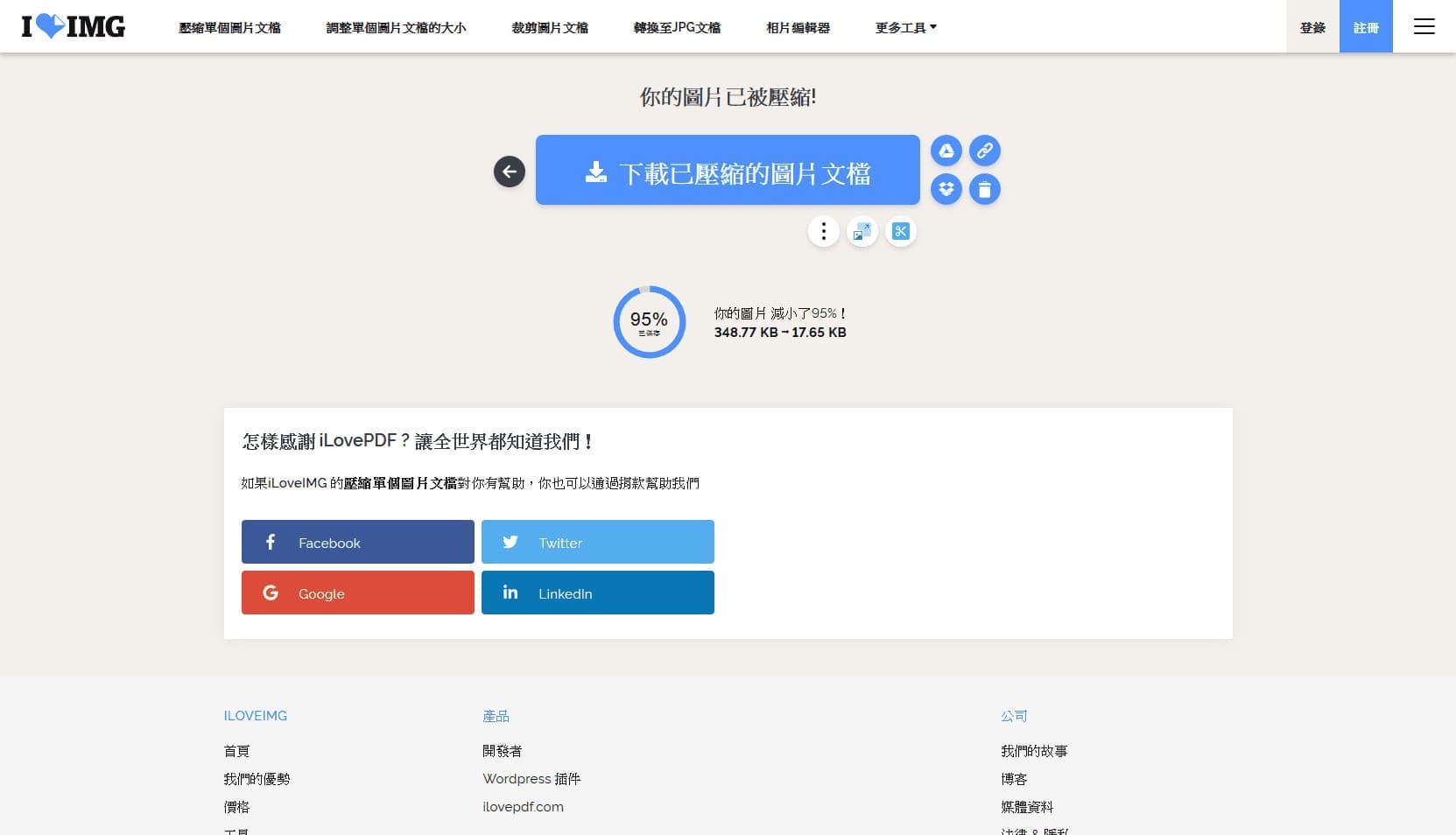
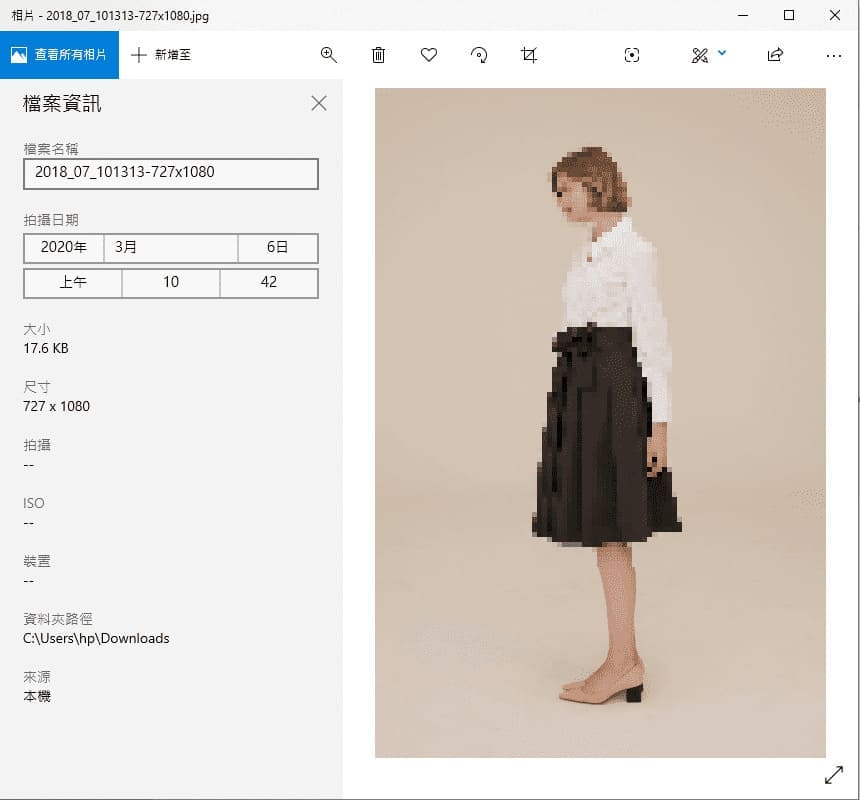
壓縮完成後會告訴你圖片的大小壓縮比例,像剛剛接近350KB的圖片現在被壓縮到剩17KB,大幅度的縮小了95%的空間。

下面再來看看圖片的解析度,除了被打上馬賽克的上半身以外,腳的部分跟原本幾乎看不出差別,這圖片壓縮的技術是不是很厲害呢!!
Other Articles:
關於可思科技
我們是一家「綜合型」的SEO服務公司,提供技術與內容並存的SEO優化,擁有經驗豐富的網站工程師,加上用心的文案團隊,讓網站成為「專業領域的權威網站」!
立即諮詢



.png?v=1647475200)




















.jpg?v=1697597433)


